
Are Core Web Vitals Important For Your Online Presence?
By: NGITC SupportIn today’s digital era, having an online presence has become crucial for success. In particular, every business needs a well-designed website to secure a high ranking on search engines.
Search engines like Google are continuously striving to deliver a better user experience. However, it’s no secret that keeping up with Google’s constantly changing algorithm updates is a struggle. More recently, Google rolled out the Core Web Vitals update.
Is it a big deal? Absolutely.
Core Web Vitals will play a significant role in determining your website’s overall ranking. Check out our brief guide to Core Web Vitals.
Loading
You are probably already familiar with the significance of having a fast-loading website. After all, there is nothing more frustrating than waiting for a website to load. So how is your website’s loading speed measured? Google has come up with Largest Contentful Paint or LCP, a Core web Vital that determines loading speeds.
In simple terms, LCP is akin to a timer. It times how long do larger elements such as graphics or images take to load. If your LCP is within 2.5 seconds, it is considered good. On the other hand, websites with LCP between 2.5 and 4 seconds need improvement. Lastly, LCP exceeding 4 seconds is bad news. According to Google’s recommendations, your website will be categorised as poor.
Unnecessary CSS, heavy graphics and third-party scripts are some culprits making your website slow. Wondering how you can improve your website speed? Nitro Pack is a reliable solution for reducing load times.
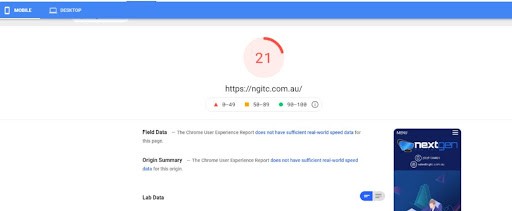
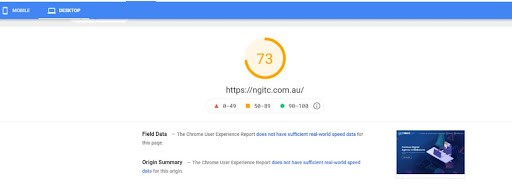
Here is the speed of the website before the Nitro Pack.


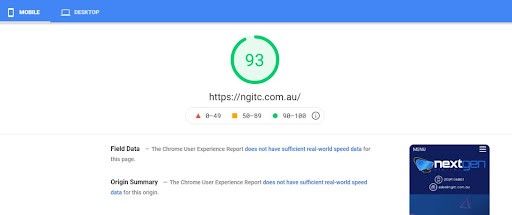
And here is the updated website speed.


Interactivity
As previously established, time is of the essence when it comes to your website’s user experience. Apart from fast loading speed, Google’s new update also expects your website to respond to users actions without any delay.
First Input Delay (FID) measures your website’s responsiveness. This measures how long it takes your website to process an interaction when a user clicks on an element or link on your website. FID also has a ranking system that helps categorise a website into good, needs improvement, or poor.
It’s good if your website takes less than 100 milliseconds to perform an operation. Websites taking between 100-300 milliseconds need improvement. Google’s algorithm will classify your website as poor if interactivity takes more than 300 milliseconds. Typically, a poor FID rating can be associated with slow-loading JavaScript or CSS. Again, you can achieve a better rating by removing unnecessary JavaScript and minimising third-party scripts.
Visual Stability
If elements move around or appear distorted when your website is loading, it creates an unstable website. The next Core Web Vital, Cumulative Layout Shift (CLS), deals with the visual stability of websites. The sooner your website layout stabilises, the better will be the user experience. CLS rating of 0.1 is considered good. A website scoring between 0.1-0.25 needs improvement and a rating over 0.25 is poor.
To improve your website’s CLS rating, we suggest using the correct dimensions of multimedia elements and allocating dedicated space for ads.
Final Words
While a great user experience has always been relevant, Google’s new update has made it more important than ever. That being said, you should know just working on core vitals isn’t a sure shot way to secure a higher ranking. You still need to optimise different aspects and meet other criteria to give your website ranking a boost. Some of these aspects include building a mobile-friendly website, adhering to HTTPS security protocols, and minimising intrusive pop-ups. High-quality and optimised content is another essential element for a successful website.
Recent Post
- Choosing the Right SEO Agency in Brisbane: Key Factors to Consider
- How an AdWords Agency Can Transform Your PPC Campaigns
- Budgeting for SEM: Tips for Small Businesses in Melbourne
- Do’s and Don’ts When Hiring SEO Specialist Agencies
- Cost-Effective SEO Strategies for Small Business Growth
- Small Businesses Can Thrive with Modern SEO Practices
- The SEO Evolution: Key Trends Paving the Way for the Future of eCommerce


